Level 1 is effectively complete (excluding some global gameplay and balance issues.)
Here’s a video:
Yay!
And some MP3s of the music from the first level:
Infrequently-updated blog about software development, game development, and music
Level 1 is effectively complete (excluding some global gameplay and balance issues.)
Here’s a video:
Yay!
And some MP3s of the music from the first level:
This will probably be the norm for a while, unless I find myself with an excess of time some night; there’ll probably just be some project updates for a few weeks.
Progress on finishing the first level is going good, all of the main enemies are implemented, the level 1 boss is designed (but not yet coded), and I’m on my way towards getting the level done by the end of the month.
Enemies
For the enemy designs, I looked to things like insects and aquatic creatures to get ideas for shapes and the like. Some screenshots!
(Click to enlarge)
And, a couple videos of the enemies in action:
Current Work
The next few items of work are:
I haven’t made any specific posts about my game in a while, so I thought I’d just make a quick status update.
Progress is coming along quite nicely. Most of the game systems are done (though I have some modifications to make to enable things like curved enemy beam weapons and side-by-side ship paths).
Here is a video of a lot of those systems in action:
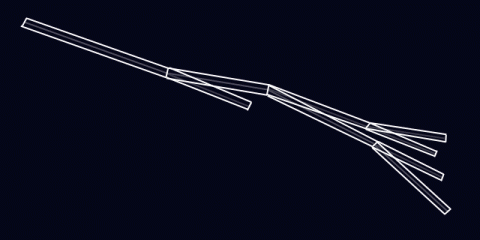
For the last few evenings, I’ve been working on designs for the enemy ships (though I’ll note that the background is still very much throwaway temp art). I plan to have about 5 or 6 types of ships in the first level of the game (not counting the boss) – and the goal is to have at least 2 new types in each successive level of the game.
Here are a few of the current designs:
(click to enlarge)
The goal is to make the ships look fairly organic – I’m completely avoiding hard edges (except for claw-like points), and trying to make them as smooth and rounded as possible. Thanks to Silo and its subdivision surfaces, this is actually pretty easy 🙂 The gray/green/purple combination feels, to me, rather otherworldly, and it’s less “standard” than the traditional black and red alien ship motif (i.e. Cylon ships). The color scheme will pose some interesting problems when it comes time to make levels inside of alien locations though – I’ll need a way to make the alien ships stand out from the background, while simultaneously make the background feel like it belongs to the same creatures that are piloting those ships.
I’m aiming to have two full levels of the game done by the end of next month, which should give me adequate time to get everything that needs to be implemented for them implemented, and polish them to a nice shine. There’s still quite a bit to do:
It’s going to be an interesting month and a half. Off I go, I’ve got work to do!
The .NET framework’s reflection setup can be amazingly useful. At a basic level, it allows you to get just about any information you could want about any type, method, assembly, etc that you could want. In addition, you can programmatically access type constructors and methods, and invoke them directly, allowing you to do all sorts of neat stuff.
One useful application of this is in the creation of state machines. Imagine an entity in a game that flies around in a pattern for a bit, then stops to shoot some bullets, then returns to flying. Such an entity would have two states, “Flying” and “Shooting.”
You might decide to create a state machine that could handle this entity, but also be usable for all entities that need a state structure. What should a state machine like that need to be able to do?
One such set of possibilities is as follows:
So what would a first draft version of such a machine need to look like? First, we’d need a place to store delegates to the three functions needed for a state:
public delegate void StateDelegate();
class StateInfo
{
public StateDelegate OnBegin { get; set; }
public StateDelegate OnTick { get; set; }
public StateDelegate OnEnd { get; set; }
public void Begin()
{
if (OnBegin != null)
OnBegin();
}
public void Tick()
{
if (OnTick != null)
OnTick();
}
public void End()
{
if (OnEnd != null)
OnEnd();
}
public StateInfo()
{
OnBegin = null;
OnTick = null;
OnEnd = null;
}
}
Given that, we can now store them in a dictionary, indexed by by the state’s name (a string). To initialize it, we would just call AddState with the state name and three delegates (which may be null, to specify that a given function is unnecessary), and it would add that state to the list. We also need to be able to Tick the state machine and change the state. The whole contraption would look something like the following:
public class StateMachine
{
Dictionary<string, StateInfo> states = new Dictionary<string, StateInfo>();
bool ticking = false;
StateInfo currentStateInfo = null;
string currentStateName = null;
public void AddState(string stateName, StateDelegate begin, StateDelegate tick, StateDelegate end)
{
StateInfo info = new StateInfo();
info.OnBegin = begin;
info.OnTick = tick;
info.OnEnd = end;
states.Add(stateName, info);
// If no states have been set yet, this state becomes the initial state.
if(currentStateName == null)
State = stateName;
}
public string State
{
get { return currentStateName; }
set
{
// End the previous state.
if (currentStateName != null)
currentStateInfo.End();
// Set the new state
currentStateName = value;
currentStateInfo = states[currentStateName];
// Initialize it.
currentStateInfo.Begin();
// If we're in the middle of the Tick function, go ahead and tick the new
// state now, as well.
if (ticking)
currentStateInfo.Tick();
}
}
public void Tick()
{
// Set ticking so that we know that we're in the middle of ticking this machine.
// That way, if the state changes in the middle of this, we know to run the next
// state's Tick as well.
ticking = true;
currentStateInfo.Tick();
ticking = false;
}
}
As you can see, it’s fairly straightforward. An entity can call AddState (probably during its constructor) on the state machine to add a new state. It can assign a new state by using State = “newState”, which will end the current state and begin the new state. Finally, the entity just needs to call Tick to run the current state.
In practice, this might look something like:
public class FlyShooter : EntityBase
{
/* Entity vars Go here */
StateMachine machine = new StateMachine();
public FlyShooter()
{
/* Initialize stuff */
// Flying doesn't need an end
machine.AddState("Flying", FlyingBegin, FlyingTick, null);
// Shooting doesn't need Begin or End.
machine.AddState("Shooting", null, ShootingTick, null);
}
void FlyingBegin()
{
/* Begin flying state */
}
void FlyingTick()
{
if( IsTimeToShoot )
{
machine.State = "Shooting";
return;
}
/* Tick flying */
}
void ShootingTick()
{
if( DoneShooting )
{
machine.State = "Flying";
return;
}
/* Tick shooting */
}
public override void Tick()
{
machine.Tick();
/* Also tick anything that happens in all states */
}
}
There’s not much to it.
One thing to note is that the way that the state fall-through works (that is, changing state in the middle of another state’s Tick function) will still cause the rest of the current function to execute (after it’s already partially run another state), so it’s best to either change states at the very end of the function or to return after setting the new state, as is done above).
Though this works pretty well as-is, say you want to add new states to an entity afterwards. What if the enemy now needs a special “Dying” state. Not only do you have to add new functions (DyingBegin, DyingTick, and DyingEnd), you also have to remember to call AddState at object startup. Wouldn’t it be nice if you could just add the new functions and it would just work? As it turns out, using .NET’s reflection functionality, you can do exactly that!
There are a number of ways to implement a state machine system using reflection. The one that was settled upon for Procyon was the design with the least redundancy (that is, “don’t repeat yourself”). State names only appear once in a given entity’s codebase (excepting when states are set), and it takes a small number of characters, right where the state code is defined, to mark a state. At the point that it’s added to the code, it’s already ready to use, there’s no additional list of states to update.
Most reflection code works by looking for .NET Attributes. Attributes are class objects that can be added as metadata to a class, a method, a property, or any number of other pieces of your code. Also, you can create your own attributes – program-specific metadata that you can later find.
In the case of the state machine, a very simple attribute is needed.
using System.Reflection;
[AttributeUsage(AttributeTargets.Method)]
public class State : Attribute
{
}
It doesn’t need any sort of custom data, so there’s not much to it. The AttributeUsage at the top (which is, itself, an attribute) specifies that the “State” attribute being defined can only be applied to methods. Attempting to add it to anything else (say, a class) would generate a compiler error.
With this attribute, you’ll be able to mark methods as states. In this case, each method will take a StateInfo as a parameter (meaning that the StateInfo class, which was described above, has to be a public class now). The method will then fill in the state information with delegates. The most elegant way to handle this is using anonymous delegates. Here’s that enemy class again, using the new method:
public class FlyShooter : EntityBase
{
/* Entity vars Go here */
StateMachine machine;
public FlyShooter()
{
/* Initialize stuff */
// Create the new state machine with "Flying" as the initial state.
machine = new StateMachine(this, "Flying");
// Note - no states are being explicitly initialized here.
}
[State]
void Flying(StateInfo info)
{
info.OnBegin = delegate()
{
/* Begin flying state */
};
info.OnTick = delegate()
{
if (IsTimeToShoot)
{
machine.State = "Shooting";
return;
}
/* Tick flying */
};
// Don't need to set info.End
}
[State]
void Shooting(StateInfo info)
{
info.OnTick = delegate()
{
if (DoneShooting)
{
machine.State = "Flying";
return;
}
/* Tick shooting */
};
}
public override void Tick()
{
machine.Tick();
/* Also tick anything that happens in all states */
}
}
As you can see, the [State] attribute is there. Each of the (up to) three functions for a state are initialized inside of the state function, cleanly grouping the three functions together into one unit. The state function’s name is the state’s name, so it’s only specified once. And, of course, there’s no manual list manipulation; to add a new state, simply add the code for the new state and make sure that it’s marked by a [State] attribute…the runtime will take care of the rest.
To get this whole thing to work, though, there’ll obviously have to be some code to find methods using it. When creating your state machine, you’ll now want to pass in a pointer to the object that the state machine belongs to. From that, it will be able to get the type of object for which you’re creating the state machine. Automatically adding states that are marked with your state attribute goes something like this:
The AddState function can go away – it’s no longer necessary, as the state list is now update completely automatically. The StateMachine class’ constructor needs to be updated a bit, to add all of this reflection magic into it. It will now look something like this:
/// <summary>
/// Create a new state machine using the given object - it will automatically
/// search for State attribute-marked methods and use those to generate its
/// state table at creation time.
/// </summary>
/// <param name="param">The object that the state machine belongs to</param>
/// <param name="initialState">The name of the initial state of the machine.</param>
public StateMachine(object param, string initialState)
{
Type paramType = param.GetType();
// Loop through parent types to make sure to pick up any private states.
for (Type currentType = paramType; currentType != typeof(object); currentType = currentType.BaseType)
{
// Now loop through each method in this type (and this type only, no parent methods).
foreach (var method in currentType.GetMethods(BindingFlags.Instance | BindingFlags.DeclaredOnly |
BindingFlags.NonPublic | BindingFlags.Public))
{
// See if this method is a State. If it's not, go on to the next method.
object[] attributes = method.GetCustomAttributes(typeof(State), true);
if (attributes.Length == 0)
continue;
// Get the method name, ensure it's not already in the list.
string methodName = method.Name;
if (states.ContainsKey(methodName))
continue;
// Call into this method to populate the state info...
StateInfo info = new StateInfo();
method.Invoke(param, new object[] { info });
// ...and add it into the state list.
states.Add(methodName, info);
}
}
if (initialState != null)
State = initialState;
}
None of the rest of the state machine class’ code needs to change; it all works exactly as it did before. The new constructor means that the list gets created at state machine creation time, but the rest of the internal data remains exactly the same.
It works pretty well as-is, but there are ways it could be improved. For instance:
This is a small list of possible changes. If you have other ideas, let me know!
You’re flying your ship down a cavern, dodging and weaving through enemy fire. It’s becoming rapidly apparent, however, that you’re outmatched. So, desperate to survive, you flip The Switch. Yes, that switch. The one that you reserve for those…special occasions. Your ship charges up and releases bolt after deadly bolt of lightning into your opponents, devastating the entire enemy fleet.
At least, that’s the plan.
But how do you, the game developer, RENDER such an effect?
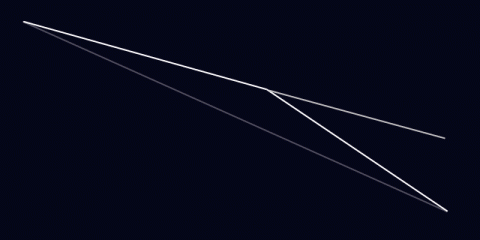
As it turns out, generating lightning between two endpoints can be a deceptively simple thing to generate. It can be generated as an L-System (with some randomization per generation). Some simple pseudo-code follows: (note that this code, and really everything in this article, is geared towards generating 2D bolts; in general, that’s all you should need…in 3D, simply generate a bolt such that it’s offset relative to the camera’s view plane. Or you can do the offsets in the full three dimensions, it’s your choice)
segmentList.Add(new Segment(startPoint, endPoint));
offsetAmount = maximumOffset; // the maximum amount to offset a lightning vertex.
for each generation (some number of generations)
for each segment that was in segmentList when this generation started
segmentList.Remove(segment); // This segment is no longer necessary.
midPoint = Average(startpoint, endPoint);
// Offset the midpoint by a random amount along the normal.
midPoint += Perpendicular(Normalize(endPoint-startPoint))*RandomFloat(-offsetAmount,offsetAmount);
// Create two new segments that span from the start point to the end point,
// but with the new (randomly-offset) midpoint.
segmentList.Add(new Segment(startPoint, midPoint));
segmentList.Add(new Segment(midPoint, endPoint));
end for
offsetAmount /= 2; // Each subsequent generation offsets at max half as much as the generation before.
end for
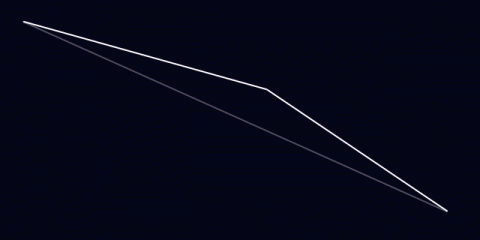
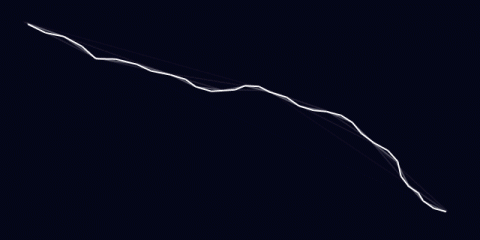
Essentially, on each generation, subdivide each line segment into two, and offset the new point a little bit. Each generation has half of the offset that the previous had.
So, for 5 generations, you would get:





That’s not bad. Already, it looks at least kinda like lightning. It has about the right shape. However, lightning frequently has branches: offshoots that go off in other directions.
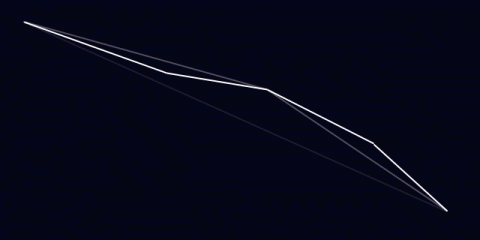
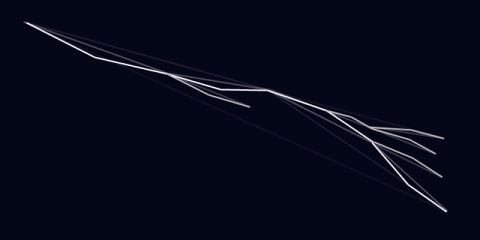
To do this, occasionally when you split a bolt segment, instead of just adding two segments (one for each side of the split), you actually add three. The third segment just continues in roughly the first segment’s direction (with some randomization thrown in)
direction = midPoint - startPoint; splitEnd = Rotate(direction, randomSmallAngle)*lengthScale + midPoint; // lengthScale is, for best results, < 1. 0.7 is a good value. segmentList.Add(new Segment(midPoint, splitEnd));
Then, in subsequent generations, this, too, will get divided. It’s also a good idea to make these splits dimmer. Only the main lightning bolt should look fully-bright, as it’s the only one that actually connects to the target.
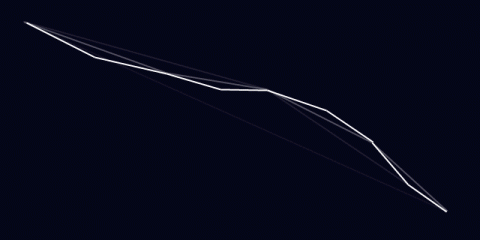
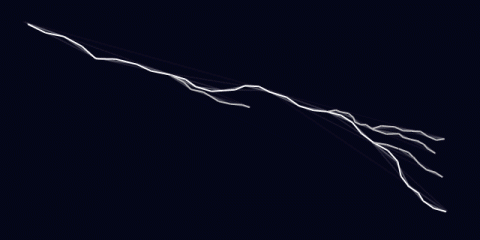
Using the same divisions as above (and using every other division), it looks like this:


 Now that looks a little more like lightning! Well..at least the shape of it. But what about the rest?
Now that looks a little more like lightning! Well..at least the shape of it. But what about the rest?
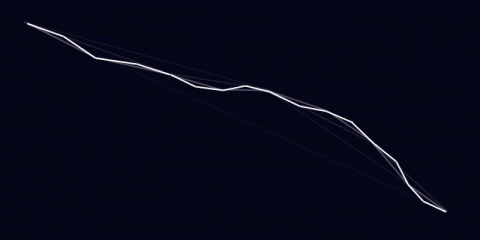
Initially, the system designed for Procyon used rounded beams. Each segment of the lightning bolt was rendered using three quads, each with a glow texture applied (to make it look like a rounded-off line). The rounded edges overlapped, creating joints. This looked pretty good:

..but as you can see, it tended to get quite bright. It only got brighter, too, as the bolt got smaller (and the overlaps got closer together). Trying to draw it dimmer presented additional problems: the overlaps became suddenly VERY noticeable, as little dots along the length of the bolt. Obviously, this just wouldn’t do. If you have the luxury of rendering the lightning to an offscreen buffer, you can render the bolts using max blending (D3DBLENDOP_MAX) to the offscreen buffer, then just blend that onto the main scene to avoid this problem. If you don’t have this luxury, you can create a vertex strip out of the lightning bolt by creating two vertices for each generated lighting point, and moving each of them along the 2D vertex normals (normals are perpendicular to the average of the directions two line segments that meet at the current vertex).
That is, you get something like this:

This is the fun part. How do you animate such a beast?
As with many things in computer graphics, it requires a lot of tweaking. What I found to be useful is as follows:
Each bolt is actually TWO bolts at a time. In this case every 1/3rd of a second, one of the bolts expires, but each bolt’s cycle is 1/6th of a second off. That is, at 60 frames per second:
Basically, they alternate. Of course, just having static bolts fading out doesn’t work very well, so every frame it can be useful to jitter each point just a tiny bit (it looks fairly cool to jitter the split endpoints even more than that, it makes the whole thing look more dynamic). This gives:
And, of course, you can move the endpoints around…say, if you happen to have your lightning targetting some moving enemies:
So that’s it! Lightning isn’t terribly difficult to render, and it can look super-cool when it’s all complete.
I have been hard at work on my game (in my ridiculously limited spare time) for the last month and a half. One major hurdle that I’ve had to overcome was collision detection code. Specifically, my collision detection performed great on my PC, but when running it on the Xbox 360, everything would slow to a crawl (in certain situations).
The types of collision detection I have to deal with are varied, due to the weird way that I handle certain classes of obstacle (like walls):
The worst performance offender was, surprisingly, the sphere vs. mesh test, which will be the subject of this article. Before optimizing, when I’d shoot a ton of bullets in a certain set of circumstances, the framerate would drop well into the single digits, because the bullet vs. mesh (sphere vs. mesh) collision couldn’t keep up. Here are the things that I changed to get this test working much, much faster.
One thing that was slowing my code down was all of the value type copying that my code was doing. Take the following function:
public static bool SphereVsSphere(Vector3 centerA, float radiusA, Vector3 centerB, float radiusB)
{
float dist = radiusA+radiusB;
Vector3 diff = centerB-centerA;
return diff.LengthSquared() < dist*dist;
}
Simple, yes? This function, however, falls prey to reference type copying. You see, “centerA” and “centerB” are both passed in by value, which means that a copy of the data is made. It’s not an issue when done infrequently, but with the number of SphereVsSphere calls that were happening during a given frame, the copies really started to add up.
There’s also a hidden set of copies: the line “Vector3 diff = centerB-centerA” also contains a copy, as it passes centerB and centerA into the Vector3 subtraction operator overload, and they get passed in by value. Also, a new Vector3 gets created inside of the operator then returned, which, I believe, also copies the data into diff.
To eliminate these issues, you should pass all of your non-basic value types (that is, anything that’s not an int, bool, float, anything like that) by reference instead of by value. This eliminates all of the excess copies. It does come at a price, though: in my opinion, it does make the code considerably uglier.
Here’s the updated routine:
public static bool SphereVsSphere(ref Vector3 centerA, float radiusA, ref Vector3 centerB, float radiusB)
{
Vector3 diff;
Vector3.Subtract(ref centerA, ref centerB, out diff);
float dist = radiusA+radiusB;
return diff.LengthSquared() < dist*dist;
}
Instead of having a nice-looking overloaded subtraction, now there’s a call to Vector3.Subtract. While it’s not so bad in the case of a simple subtraction, when you have a more complicated equation, they pile up pretty quickly. However, given the speed boost just making this change can give you, it’s totally worth it.
Heirarchical collision detection is a good thing.
For those of you that DON’T know, basically instead of testing your collider against every triangle in a mesh, you have a tree in which each node has a bounding volume, and the leaves contain the actual triangles. The idea is that, by doing a much simpler collider vs. bounding volume test, you can elminiate large amoungs of triangles before you ever have to test them.
In this case, I was using a sphere tree, where each node in the tree has a bounding sphere, and the leaves of the tree contain actual mesh triangles. I used spheres instead of AABBs (Axis-aligned bounding boxes) because transforming AABBs is expensive (and they become Oriented bounding boxes after the transform). Transforming a sphere is easy, however. None of my object transforms have scale data, so it’s a simple matter of transforming the sphere’s center.
However, the use of bounding spheres has a dark side. Unless all of your heirarchy levels is roughly sphere-shaped, a sphere is a terribly inefficient bounding volume. They’re usually much larger than the geometry that they contain, so there are more recursions into lower levels of the tree (think of there as being more dead space around the geometry when using spheres than bounding boxes).
By also adding bounding boxes to the data, I could use them where I’m not having to transform them. For instance, because this is sphere vs. mesh, and the entire mesh is rigid, I can take the mesh’s world 4×4 matrix, and transform the sphere by the INVERSE of it. This way, the sphere is in model space, and I can use the bounding volumes without having to do any transformations at lower levels.
But now I needed a sphere vs. AABB test. However, I didn’t much care if it was exact or not, so instead I used a simple test where I expand the box by the radius of the sphere, then test whether the sphere is inside of the box or not. Near the corners (surely this is where the term “corner case” comes from), this can give false positives, but it will never say the sphere DOESN’T intersect the box when it should say it does. This is an acceptable trade-off.
public static bool SphereVsAABBApproximate(ref Vector3 sphereCenter, float sphereRadius, ref Vector3 boxCenter, ref Vector3 boxExtent)
{
Vector3 relativeSphereCenter;
Vector3.Subtract(ref sphereCenter, ref boxCenter, out relativeSphereCenter); // Get the sphere center relative to the box's center.
Vector3Helper.Abs(ref relativeSphereCenter); // Per-component absolute value.
return (relativeSphereCenter.X <= boxExtent.X+sphereRadius && relativeSphereCenter.Y <= boxExtent.Y+sphereRadius && relativeSphereCenter.Z <= boxExtent.Z+sphereRadius);
}
Simple, but effective. Converting from using a sphere bounding volume to AABBs cut down the number of recursions (and triangle comparisons) being done dramatically, since the AABBs are a much tighter fit to the geometry.
One suggestion I got, also, was to eliminate recursion. The heirarchical nature of the algorithm meant that my test was recursive. Here was the test as originally written:
public static bool SphereVsAABBTree(ref Vector3 sphereCenter, float sphereRadius, CollisionTreeNode node)
{
if (!SphereVsAABBApproximate(ref sphereCenter, sphereRadius, ref node.BoxCenter, ref node.BoxExtent))
return false; // No collision with this node, return false
if (node.Left != null)
{
// This means that there are Left and Right children (either they're both null, or both set).
if(SphereVsAABBTree(ref sphereCenter, sphereRadius, node.Left))
return true;
return SphereVsAABBTree(ref sphereCenter, sphereRadius, node.Right); // A node with child nodes can't have triangles, so just return this result.
}
// This node has triangles, so test against them. If any of them intersects the sphere, return success.
for(int i = 0; i < node.Indices.Length; i+=3)
{
if(SphereVsTriangle(ref sphereCenter, sphereRadius, ref node.Vertices[node.Indices[i+0]], ref node.Vertices[node.Indices[i+1]], ref node.Vertices[node.Indices[i+2]]))
return true;
}
return false;
}
As you can see, it recurses into child nodes until it either gets a false test out of both of them, or it reaches triangles. But how do you eliminate recursion in a tree such as this? More specifically, how do you do it while using a constant (non-node-count dependent) amount of memory?
The trick is as follows: Assuming your nodes contain Parent pointers in addition to Left and Right pointers (where the Parent of the trunk of the tree is null), you can do it with no issue. You track the node that you’re currently visiting (“cur”), and the node that you previously visited (“prev”, initialized to null). When you reach a node, test as follows:
Doing all of this makes the routine bigger, but no recursion is necessary, so there’s no additional stack space generated per node visited (and no function call overhead, either). The finished code is as follows (note that I also added a quick sphere vs. sphere test right at the outset, because it’s a very quick early out if the sphere is nowhere near the mesh):
public static bool SphereVsAABBTree(ref Vector3 sphereCenter, float sphereRadius, CollisionTreeNode node)
{
CollisionTreeNode prev = null, cur = node;
// At the top level, just do a sphere/sphere test for a super-quick out.
if (!SphereVsSphere(ref sphereCenter, sphereRadius, ref node.Sphere.Center, node.Sphere.Radius))
return false;
while(cur != null)
{
if(prev == cur.Parent) // Only do the tests if we JUST got here.
{
if (!SphereVsAABBApproximate(ref sphereCenter, sphereRadius, ref cur.BoxCenter, ref cur.BoxExtent))
{
// No intersection? Go ahead and just back out of this node now.
prev = cur;
cur = cur.Parent;
continue; // By continuing, we bypass the rest of this code and re-visit the parent immediately.
}
for(int i = 0; i < cur.Indices.Length; i+=3)
{
if(SphereVsTriangle(ref sphereCenter, sphereRadius, ref cur.Vertices[cur.Indices[i+0]], ref cur.Vertices[cur.Indices[i+1]], ref cur.Vertices[cur.Indices[i+2]]))
return true;
}
}
// "Recurse"
if (cur.Left != null)
{
if (prev == cur.Parent) // If this is the first visit to the node, recurse left.
{
prev = cur;
cur = cur.Left;
continue;
}
if (prev == cur.Left) // If this is the second visit, recurse right.
{
prev = cur;
cur = cur.Right;
continue;
}
}
// If there are no child nodes or prev == cur.Right, return to the parent.
prev = cur;
cur = cur.Parent;
}
return false;
}
After making that set of changes, the sphere vs. mesh tests no longer bog down on the Xbox, even in a degenerate case such as when there are tens or hundreds of bullets well inside of the mesh’s area.
Getting the sphere vs. mesh test working was a great accomplishment, but as much as I thought it was already working well, it turns out that mesh vs. mesh testing was a much bigger problem. However, that’s another story for another day.
Okay, I’m back! Sorry for the delay, my job got super-crazy there for a month or so. It hasn’t really let up too much, but it’s enough that I was able to get a little bit done. However, nothing really to show for it, I’m afraid.
But, I do have SOMETHING interesting: a look into the HUD design process. This work was done almost a month ago, but I haven’t had time to even sit down and write this entry until now.
There are a few elements that are necessary on the in-game HUD:
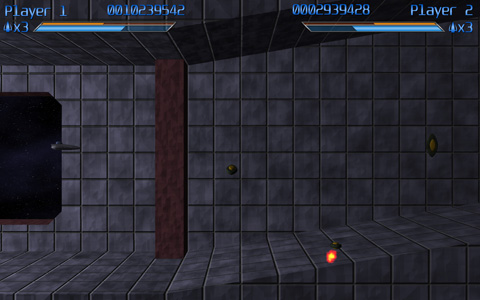
I quickly made a mockup of my initial idea for the hud.
The first suggested modification was to swap the two meters vertically. Because the yellow bar only fills up when the blue meter is full, it would be analogous to pouring in water (filling from the bottom up). I liked this concept, so I swapped the bars (I wanted to get just one readout set up, so I took out Player 2 for the next while):
At that point, I didn’t really feel that the look was consistent. The text didn’t match the bars, and I didn’t like the look of the gradient on the text. So I reworked both so that they had bright centers fading to darker colors at the top and bottom extremeties, which really unified the look of the various elements
At this point, it was noted that the bar looked kind of stupid relative to the text, since it’s so much larger. So the scale of the bars was modified to match the height of the text. This also allowed a little bit of the height to be taken out of the HUD.
At this point, I was happy with the layout, so I set out to figure out how to put the second player in. Initially I had two options:
The first one is sort of the “classic” two player layout. The second was optimized so that there would be a minimum of data sitting over where the enemies are coming from (potentially obscuring relevant enemy activity). However, everyone that I talked to (including myself, though I promise that dialogue was mostly internal) thought that option B was a pretty terrible-looking layout, so I scrapped it entirely…but I wasn’t entirely happy with the first option, either.
So I started to play around some more.
I spread out one bar across the entirety of the top of the screen, and placed the second one at the very bottom of the screen. It’s unobtrusive and quite neat:
…but it seemed a bit off-balance. Eventually, mittens had a great idea: why not mirror one of the bars (swap the elements left to right), so that it would be more or less radially balanced. So I basically did that, I moved the top player’s life count off to the right edge of the screen, and swapped the player name and the score of the bottom player. And it actually looks pretty good!
…but some people still really liked the “classic look”
So I opted for both! The default will be the new theme (conveniently entitled “Default”). But the option will be there for the “Classic” HUD, for those that prefer it.
So here they are!


Click to enlarge
The current UI layouts for the game!
Hope that gave you some insight into the craziness of the process! Enjoy!
(PS: If you haven’t already checked it out, you should go play Asplode! You can find it at mittens’ development journal. It’s fun!)
This previous weekend, I was able to accomplish another major milestone in game development: The Scrolling Background (TM) (C) (R) (BBQ).
Requisite Scrolling Video (Xvid AVI, ~2MB)
The interesting thing about the scrolling method that I settled on is that it’s not based on any sort of overall world coordinate system. World coordinates don’t actually exist, the only true coordinate system is the screen coordinate system (with coordinates ranging from -16,-9 to +16,+9, for a delicious [and integer-tastic] 32:18 [2x 16:9] visible area).
So how does it work? Each level will be built out of tiles, in order. Each tile has the following data:
The camera path for a tile is currently just an input position and an output position. That is, the position at which the camera ENTERS the tile, and the position at which the camera EXITS the tile.
Now, here’s the trick: Say you have two of the same tile next to each other. Each has an input coordinate of (0,1) and an output coordinate of (4, 0). What the system does is it moves the second one so that its input coordinate is in the same spot as the first one’s output coordinate. (that is, the second one’s input coordinate becomes effectively (4,0) like the first’s output coordinate and, relative to that, the second’s output coordinate becomes (8, -1)).
However, actual world coordinates aren’t strictly necessary, so whichever tile the camera is currently in is considered the “origin” tile. That is, it is used as the basis by which all other visible tiles get their on-screen positioning.
Thus, the setup is easy: figure out where on-screen (given the camera’s position in the tile) the tile should display, then make all of the visible tiles to the left and right relative to that.
This is nice for a few reasons:
First off, if, for some reason, a level were RIDICULOUSLY long, I would never have to worry about accumulating floating point round-off error.
The big thing is this allows me to have what is essentially a staple of the shoot-em-up game (and is actually quite visible in the video posted above): an endless loop of background.
These loops are especially useful for when fighting bosses. Say you’re zooming down a metallic corridor while scrapping with a boss that happens to be flying along with you. Rather than have to hope that the player finishes the fight before the camera hits the level’s end, you can just rely on the fact that the corridor will keep on looping until something triggers the loop’s end, signaling that the level should keep going (or end, assuming that there’s no more to the level).
This triggering system is not yet implemented, and I hope to get it done this weekend (though I have a ton of other, smaller items on the to-do list, so it may have to wait for the NEXT weekend).
One design element that was tricky was signaling to the player that the ship is too close to a wall. The obvious metric is, of course, a shadow. However, standard shadows only cast in one direction, which would be great if all we cared about was distance to the floor. However, we really need “distance to any object.” This looks like a job for the existing lighting system!
A new type of “light” was designed: essentially a black light, which has a center, a length, and a radius (thus, the actual light is more like a line light than a point light). Consequently, the fakey shadow from the ship will “cast” onto any surrounding objects.
And, once again, that’s all we have time for on this week’s episode of “What Did Drilian Do Last Weekend”. Stay tuned next week, same Bat-Time, same Bat-Channel!
Here it is: another late-week journal update that pretty much chronicles my weekend accomplishments, only later.
First up, here’s a preview of the powered-up version of the final main weapon for the project:
The beam itself actually locks on to targets and continually damages them. Implementation-wise, it’s a quadratic bezier. Initially, I tried to calculate the intersection of a quadratic-bezier-swept sphere (i.e. a thick bezier curve) and a bounding sphere exactly. That’s all great, only it becomes a quartic equation (ax^4 + bx^3 + cx^2 + dx + e == 0), which is ridiculously difficult to compute programmatically (just check the javascript source on this page to see what I mean). So I opted for another solution:
I divided the curve up into a bunch of line segments, treated those segments as sphere-capped cylinders (capsules), and did much simpler intersection tests. PROBLEM SOLVED!
I also implemented Light Pre-Pass Rendering, which is sort of a “Low-Calorie Deferred Shading” that Wolfgang Engel devised recently. Considering my original plan for lighting was to only allow right around 3 lights on-screen at a time, this gives me a much greater range of functionality. It’s a three-step process, as illustrated below.
Step 1: render all of the objects’ normals and depth to a texture. Due to limitations that are either related to XNA or the fact that I want to allow a multisampled buffer, I’m not sure which, I can’t read from the depth buffer, so I have to render the object depth into the same texture that the normal map is rendering into.
Given two normal components, you can reconstruct the third (because the normal’s length is one). Generally, Z is used on the assumption that the Z component of the normal is always pointing towards the screen. However, with bump mapping (and even vertex normals), this is not a valid assumption. So just having the X and Y normal components is not enough. I decided to steal a bit from the blue channel to store the SIGN of the Z component. This leaves me with 15 bits of Z data, which, given the very limited (near-2D) range of important objects in the scene, is more than plenty for the lighting (as tested by the ugly-yet-useful “Learning to Love Your Z-Buffer” page).
Consequently, the HLSL code to pack and unpack the normals and depth looks like this:
float4 PackDepthNormal(float Z, float3 normal)
{
float4 output;
// High depth (currently in the 0..127 range
Z = saturate(Z);
output.z = floor(Z*127);
// Low depth 0..1
output.w = frac(Z*127);
// Normal (xy)
output.xy = normal.xy*.5+.5;
// Encode sign of 0 in upper portion of high Z
if(normal.z < 0)
output.z += 128;
// Convert to 0..1
output.z /= 255;
return output;
}
void UnpackDepthNormal(float4 input, out float Z, out float3 normal)
{
// Read in the normal xy
normal.xy = input.xy*2-1;
// Compute the (unsigned) z normal
normal.z = 1.0 - sqrt(dot(normal.xy, normal.xy));
float hiDepth = input.z*255;
// Check the sign of the z normal component
if(hiDepth >= 128)
{
normal.z = -normal.z;
hiDepth -= 128;
}
Z = (hiDepth + input.w)/127.0;;
}
And, it generates the following data:
That’s the normal/depth texture (alpha not visualized) for the scene. The normals are in world-space (converting from the stored non-linear Z to world position using the texcoords is basically a multiply by the inverse of the viewProjection matrix, a very simple operation).
Next step, using that texture (the object normals and positions), you can render the lights as a screen-space pass very inexpensively (the cost of a light no longer has anything to do with the number of objects it’s shining on, it’s now simply a function of number of pixels it draws on). Bonus points: you can use a variation on instancing to render a bunch of lights of a similar type (i.e. a group of point lights) in a single pass, decreasing the cost-per-light even further.
The lighting data (pure diffuse lighting, in my case, though this operation can be modified in a number of ways to do more material lighting types and/or specular lighting if necessary, especially if you have a separate depth texture) is rendered into another texture, and it ends up looking as follows:
That’s a render with three small point lights (red, green and blue in different areas of the screen) as well as a white directional light.
Finally, you render the objects again, only this time you render them with materials (diffuse texture, etc). However, instead of doing any lighting calculations at this time, you load them from the texture rendered in step 2.
This ends up looking like this (pretty much what you expect from a final render):
And that’s how light pre-pass rendering works, in a nutshell. At least, it’s how it works in my case, which is very simplistic, but it’s all I need for the art style in my game. It’s a lot easier on the resources than deferred shading, while still separating the lighting from the objects.
Delicious!
Hopefully, in my next update, I’ll have an actual set of background objects (as that’s the next item on the list, but it does require the dreadful tooth-pulling that is “artwork,” so we’ll see how quickly I can pull this together.
Until next time: Never give up, never surrender!
It’s been tricky to make much progress these last couple weeks – having a (non-gaming) coding job and being able to come home and work gets tricky, so a large majority of my game coding time is weekend time. Also, couple some deadlines at work, and you’ve got a large case of “I don’t want to code when I hit home.”
However: I did make a good deal of progress these last few weeks.
If you look at the screenshot in my last entry, it should be plain exactly HOW MUCH. Suddenly, my little experiment looks considerably like a GAME.
Also! GAMEPLAY VIDEO!
High Quality Xvid, 32MB
Low Quality Xvid, 3.5MB
The biggest hurdle for this section of the project was the general-purpose particle system. Even though I’ve done a bunch of crazy graphics-related stuff, a particle system has NEVER been on that list. But no longer!
For my particles, I wanted the following data:
The particle map mentioned in that list is a simple list of texture coordinates into the particle texture (Which contains images for all of the particles), as well as the size of a given particle in world space.
The particles in this system are actually rendered using shader constants (2 float4 shader constants per particle), which gave me right around 100 particles per draw call. On my PC, I can push the system up to 24,000 particles before it starts to slow down. On the Xbox 360, it’s closer to 6000. Both of those are well within my game’s target maximum of 2000 particles, and I could probably get that number higher if I had to.
One thing I learned when working on Mop of Destiny was how to set up a totally sweet state machine in C++. I got to port those concepts over to C#, which made it even EASIER, given all of the reflection support. Note that I do the majority of the reflection calls at application startup, so the expensive calls are already done when it’s time to do the actual game running.
Each state can have three functions associated with it: Begin, Tick, End.
Begin is called on the transition to that state from some other state.
Tick is called every time the state gets run (once per frame)
End is called on the transition from that state to some other state.
Also, each state can have a number of transitions associated. They take the form of: “BooleanFunction = TargetState”
Every frame, before calling tick, the state machine core will run each of the specified functions. When one of them evaluates to true, it switches states to the new TargetState, which will then be run (unless one of ITS transitions triggers). A state can also call the SetState function direction, but having the transitions in the function attribute makes it really easy to see where a state can transition to.
One of the most important things that I have been doing with my code is ensuring that, during the run of a game level, no memory is allocated. At all. The reason is the .Net garbage collector (GC).
The GC, on Windows, is triggered every 2MB of allocations (among other scenarios, including low-memory and lost-focus cases). On the Xbox 360, the GC runs ever 1MB of allocations. Since the GC pauses all threads while it does its thing, it’s better that it’s never triggered during runtime…ESPECIALLY if the heap is complicated and garbage collection is going to take a while.
To handle this, I’ve created a few of my own data structures, including the OrderlessList<T>. I’ve used OrderlessLists alot throughout my code. Simply stated, it’s an array (allocated at the time of the object with some maximum number of elements) in which the order of the objects is unimportant (i.e. it can be reordered and it doesn’t matter). Given the property of being able to reorder at any time, removal from the list is a simple matter of copying the last list over the top of the element being removed, then decreasing the reported size of the list.
For the bullets (both the player and the enemy bullets), there’s an OrderlessList of live bullets, and an OrderlessList of dead bullets. Whenever a bullet is needed, an object is retrieved from the dead bullet list, given its properties, and added to the live bullet list. Whenever a bullet dies (goes off-screen or hits an enemy), it is deactivated and returned from the live bullet list to the dead bullet list. No allocations necessary.
That’s right, it’s the ol’ “pool of objects so you don’t have to allocate” trick. But hey, it works!
Alright, enough talk! Tomorrow is another day at work, so it’s likely I won’t make any more progress until next weekend.
In the meantime, death is but a door, time is but a window; I’ll be back.